(PART ONE)
Introduction
This article is about a template rackspace I’m intending to use for all songs (rackspaces) I will create with Gig Performer. Mainly, it is a script to be included in all rackspace, taking care of a panel with mixer volumes, hammond drawbars (when applicable), expression pedal functionality and later more.
This post mentions who I am and the bands I play in, and all background and information what the script does, the second post (first reply) explain the (initial) version of the script and the third post (second reply) is a copy of the script itself).
Who am I?
I am Michel Keijzers, 51 years old (young?) from the Netherlands, and playing keyboards in bands for more than 30 years, non professionally. I have played in around 5 or 6 bands in my lifetime, mostly rock cover bands, one was more a party band, the others mainly rock.
I think I have a quite broad music style, although it is mostly within rock (ranging from ballads to symphonic/progressive rock).
My profession is software engineer (at Cap Gemini, working for ASML the last decades mostly), and in my free time I developed a Windows application for managing sounds file for Korg workstations. This is called PCG Tools, see http://pcgtools.mkspace.nl if you are interested (probably most are not, as we use GigPerformer and typically less hardware synthesizers).
Bands
I play in two rock cover bands, called Co-Incidental and Hoax. Both bands are hobby rock-cover bands, and we play locally in bars and small festivals.
The funny thing is that half of the band members between the bands are the same (drummer, bass guitarist, one guitarist, and the keyboardist which is myself).The reason was that not all band members in one band liked certain songs, so those songs we converted to the second band.
We don’t really have any good demo (as the best way to get gigs is just visit bars), so it will be a phone recorded video , and some audio fragments from Hoax. Note that in these recordings I do not use GigPerformer as they were before I changed. Also, since there are no upcoming gigs this year, I cannot post any GigPerformer demo, but I will post some pictures of my current setup in the rehearsal room.
In both bands we try not to play only the obvious songs. Also, we sometimes play covers from cover bands, and when there are no obvious keyboard parts, or when I don’t like the original ones, I have the freedom to play whatever I feel sounds ok.
Below are some screenshots from the songs we play in each band.
Hoax:

Co-Incidental:
And here are some direct mixer outputs from the last gig of Hoax (with the singer of Co-Incidental joined):
https://soundcloud.com/user-870312333/bounce1?in=user-870312333/sets/gig_direct_mixer_output/
https://soundcloud.com/user-870312333/bounce2?in=user-870312333/sets/gig_direct_mixer_output/
https://soundcloud.com/user-870312333/bounce3?in=user-870312333/sets/gig_direct_mixer_output/
And an unfinished demo of phone recordings of Hoax:
The above all were made before I used GigPerformer, but below is a picture of my current GigPerformer setup (Laptop, M-Audio Oxygen 61 MK5, StudioLogic Acuna 88, Ipad, Behringer FCB1010 MIDI foot pedal, IPad).
The nice blue light is from a DMX light we use in the rehearsal room (static light, but colored).
Facebook pages:
Co-Incidental: https://www.facebook.com/search/top?q=co-incidental
Hoax: HOAX
Previous Rig
During the last years (except the first 5) I always have used Korg synthesizers/workstations (Korg X5, N264, Triton Extreme, M50,Kronos). Typically I used two keyboards at the same time, the last two versions.
During the last 5 years I started using a StudioLogic Acuna 88 master keyboard which I used together with my Kronos.
Also, for around 10 years or more, I use a Behringer FCB1010 MIDI foot pedal board, with 10 switches (typically I use 4 or 5), and two expression pedals.
Current Rig
As the Korg Kronos is discontinued, the only alternative when my Kronos would break down (it’s more than 10 years old but still working, but for how long?), is a second hand Kronos which price is very expensive due to the discontinuation, or the Nautilus, which is a stripped down version of Korg they call now the ‘flagship’.
I also use an IPad for my inear monitoring application (Visi Listen for the Soundcraft Expressoin SI 2).
This is the main reason I moved from Korg to a VST/Plugin setup with GigPerformer.
I decided to keep using my StudioLogic Acuna 88 and my Behringer FCB1010, but I like to have faders/knobs and pads, and I bought an M-Audio Oxygen 61. Not the best keybed, but for piano parts I use the Acuna 88, and the Oxygen 61 so far works fine. Actually, I bought two, so I have one at home and one at the rehearsal room.
Also, I needed an audio interface. As I had a Behringer UMC404HD interface which worked great when I used it mostly as a ‘mixer’, I bought a smaller one (2 inputs) to be used for my new laptop, and one extra for the rehearsal room. However, it turned out, pops and crackles were unavoidable when the CPU reached over 50%, so after trying a FocusRite I bought two of them (2i4, as I needed a MIDI input for my Behringer FCB1010).
As a laptop, I bought a second hand (like the audio interfaces and M-Audio keybed controllers) Windows 10, Core I7 laptop which I first blamed for the pops/crackles, but ‘luckily’ it was my audio interface. Since GigPerformer uses quite some memory, I upgraded it to 32 GB and now it works fine. Also, I bought an external 1 TB SSD as the internal SSD was only 256 GB.
Regarding software plugins, I decided to buy NI Komplete 13, which I don’t regret so far. It has a lot of sounds, although I also checked out some free VST plugins, where some also are very usable, so I will use a combination of NI Komplete and free VST’s. Maybe at a later point, I will buy others, but as I’m new, I didn’t want to spend too much.
Below is a bare schematic of my setup:
1 TB SSD
|
v
Windows
Laptop -> USB hub <- M-Audio Oxygen 61
I7 |
| +------- StudioLogic Acuna 88
v
Audio Interface
FocusRite 2i4
^
Behringer FCB1010
MIDI Foot Pedal board
Challange
The first two months, I tried to get to know a lot about GigPerformer, but also about learning NI Komplete, VSTs in general, finding solutions for my pops/clicks etc.
Now I have a setup that works, and have done several rehearsals (some were a bit annoying as I reprogrammed my FCB1010 and due to a mistake I had some problems with not able to use the volume controls).
Since I come from Korg/hardware synthesizers, I still like to keep some features I used in my new rig, which are:
- Being able to use the expression pedals for volume, the left one for the volume of the upper keyboard, and the right for the lower keyboard
- Using two foot switches for the modulation (this is still some kind of work to do) of the upper and lower keyboard. I prefer not having to keep my hands from the keyboards at some cases.
- Using two foot switches for sustain and/or changing the Hammond leslie speed.
4.Using the faders for the Hammond drawbars - Using the faders for volume control (I had 16 channels on the Korg, but since I have 9 faders now, I think 8 for each channel and one for the total volume seems logical).
- Using two knobs on the Oxygen to change the volume as well for the upper and lower keyboard (these tend to be a bit more precise and in some cases I cannot use the volume as I have two feet only, when having to press a foot pedal AND an expression pedal I probably fall over/down/left/right).
- Instead of the volume, I sometimes like to use Cutoff as volume as it nicely makes the volume softer.
- I want the Hammond drawbars to be invisible when there is no Hammond needed, and also I don’t want to see volume sliders of channels I don’t use.
- I like to have a more smart Audio Mixer plugin, which automatically mutes the unused channels. Preferably also to have the label automatically update, and not able to move the volume (keep it at 0).
- I want to have the above features in all of my patches as ‘template’.
The reason I want the sliders for volume, is to be able to change the balance in the rehearsal room, typically at home it sounds good, but at the rehearsal room I want to make changes on the fly (unless it takes too much time too program per son).
Initial idea
Initially, I only wanted just to have the drawbars and some basic controls necessary for a song. I thought the volume mixer would be too much work as it is only used during programming mainly and once the song is balanced, I don’t need the volume mixer. However, I think even after that it could be useful to be able to move the volumes separately.
Idea 2
Since I have a Korg nanoKONTROL2 MIDI fader controller, I thought I would use that for the volume mixer, but since Korg has its own drivers which do not automatically reconnect after an accidental ‘plugout’, the using the Korg nanoKONTROL2 is kind too dangerous to use. Buying another device would add to the cost obviously.
Idea 3
So I asked a question here at the Community about switching faders and got almost instantly a result (see: Switching widget functionality - General discussion about Gig Performer - Gig Performer Community).
So the remainder of this post is about how I used that as basis for my Audio Mixer/Hammond setup and related items.
Earlier Wiring
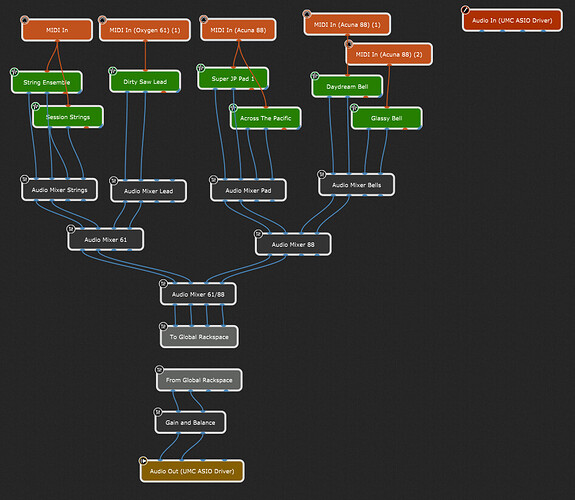
When I first started using GigPerformer, I thought it would be nice to make the routing in a hierarchical way, see below for an example
I use a lot of keyboard splitting and stacking, and the convention I use is to place stacked sound below each other (see e.g. the 2 green String Ensemble and Session String plugins), and from left to right the upper and lower keyboard, and splits from left to right.
There are mixers for balancing the stacked sounds, the upper and lower keyboard and the total. Inside the global rackspace is another audio mixer for the expression pedals (as this should not affect the balancing of the sounds, it’s only used for fade in/out etc).
However, the above idea would be hard to be programmed into a mixer, as there will be too many plugins involved, so I decided to go for a single mixer approach.
Example Single Mixer Approach
I have only used it for a few songs yet to try out, and below is one example, Walk from the Foo Fighters.
In the remainder of this article, this song/rackspace will be used.
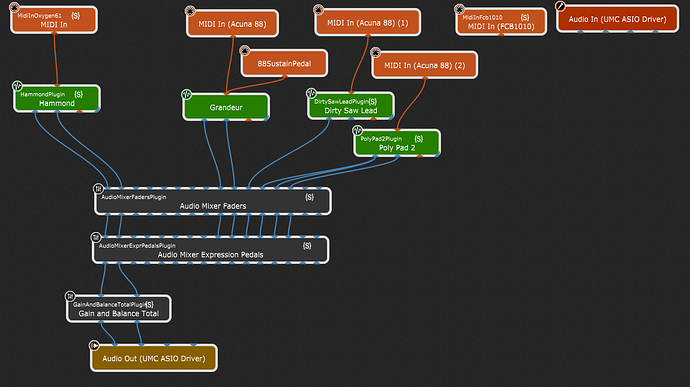
Wiring Diagram
In this song, I use on the upper keyboard a Hammond sound, and on the lower left a piano sound, and on the right a synth sound, which is a stack of two separate sounds.
As you can see I like to rename the plugin (green blocks) with the actual names of the presets (sometimes I add also the plugin type, e.g. Kontrol or MassiveX, but for the time being I use not too many different/exotic sounds, that will come later, maybe).
When there is a rackspace, not using a Hammond, still it needs to be added, otherwise the script cannot find the Hammond plugin, for this an unused unconnected Hammond plugin is used:

Audio Mixers
As you can see, I use two audio mixers, 16 channels, 2 x 8 stereo, one mixer for the actual balance (Faders) and one for the expression pedal. My Behringer FCB1010 has 2 pedals, I use one for the upper keyboard and one for the lower keyboard.
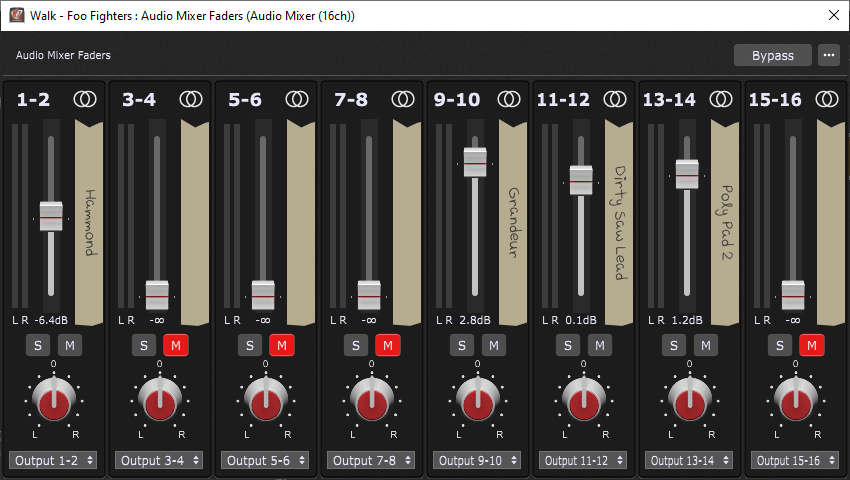
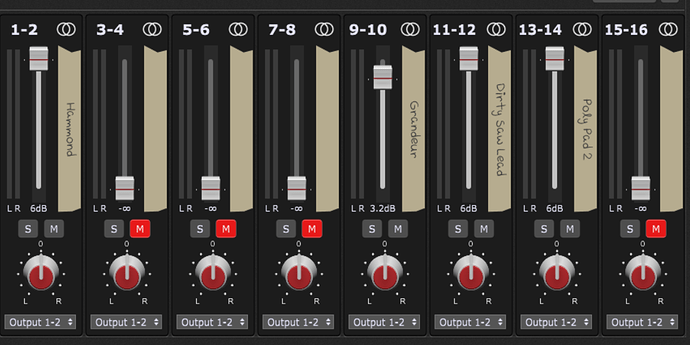
Audio Mixer Faders
Below is the inside of the Audio Mixer Faders. It controls the balances between the used plugins, and I typically the 4 left faders for the upper keyboard and the 4 right faders for the lower keyboard. I also like to name them like the plugins, and set unused faders to 0 and mute them. In the panel later, I want these 8 faders to be controlled by the first 8 faders of my upper keyboard, an M-Audio Oxygen 61.
Note that I only connect further the ports of used channels and set each channel to its corresponding output (i.e. fader 1 to output 1/2, fader 8 to output 15/16).
Audio Mixer Expression Pedals
See below a picture. This is used for the expression pedals of my Behringer, controlling the volume, such as fade in/outs. I also have programmed a button to take a snapshot, but for that, I need to manually make sure to put the expression pedals both up when making a snapshot otherwise the balance would be affected (and stored). I want these always stored as 127 for used plugins and 0 for unused plugins. Maybe later, I will try to automatically set these to 127 when saving.
In the panel I will make sure the expression pedals will connect to the right faders.
Also, there I like to use two knobs on my upper keyboard (M-Audio Oxygen 61) which serve the same purpose.
This is looking very much like the previous audio mixer, except that all outputs will go to output 1/2.
Panels
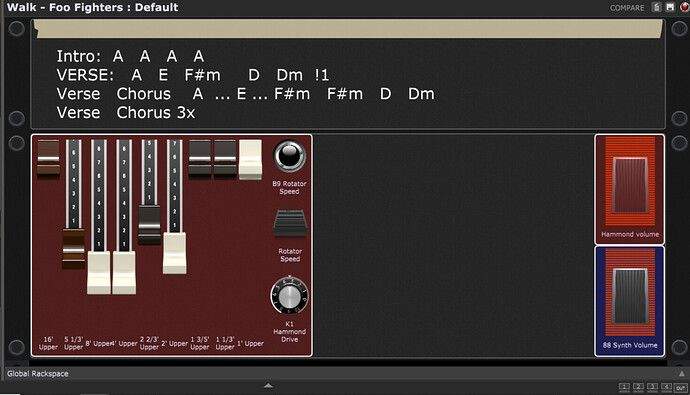
Below are the panels, the first containing of a label strip with some comments (empty in this example), and a chords box where a small script is putting text on it in a hardcoded way.
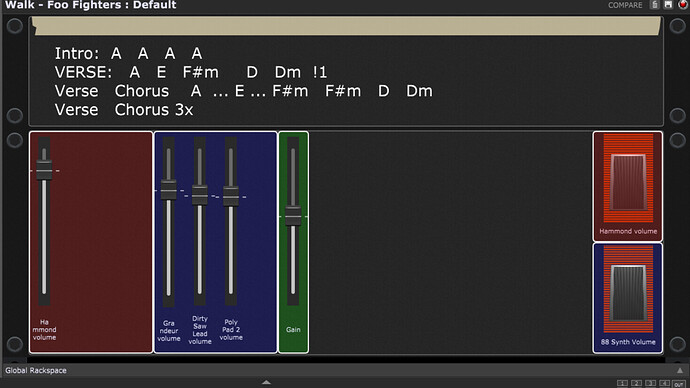
The second panel is the fader/mixer panel plus some expression pedal functionality.
When pressing a button on my M-Audio Oxygen (button 2), the panel toggles to show the volume mixer.
Pressing the button again toggles between the two screens, but only when there is a Hammond sound in the rackspace.
Only faders shown from channels being used are shown.
I use a convention of three colors:
- Red: upper keyboard
- Blue: Lower keyboard
- Green: Total Volume
Typically, the first four sliders are used for the upper keyboard, and four for the lower keyboard. However, when there are more sounds used for the upper or lower keyboard, semi-automatically the red/blue screens will grow/shrink.
Chords panel
This shows chords or other notes. I use the following script for that (which is mixed with the audio mixer script, but below I just paste the portion used for this panel:
var
ChordsWidget : Widget
ChordsText : String = <<<
Intro: A A A A
VERSE: A E F#m D Dm
Verse Chorus A ... E ... F#m F#m D Dm
Verse Chorus 3x
>>>
initialization
SetWidgetLabel(ChordsWidget, ChordsText)
end
Depending on the size, I then resize the chords widget so it is as big as possible, without clipping text.
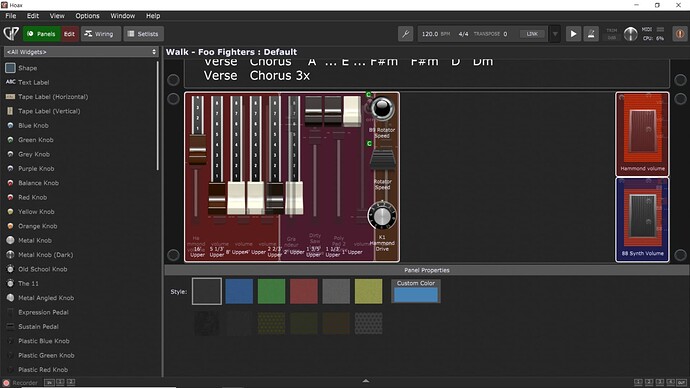
Fader/Mixer Panel
This is the most complicated part, and I used mostly the helpful information from other members, see Switching widget functionality - General discussion about Gig Performer - Gig Performer Community
The left part contains of the sliders and faders for the audio mixer and drawbars for the hammond, see the edit part below
I use 4 layers:
- Faders for the audio mixer
- Three boxes for the audio mixer, red for the upper keyboard, blue for the lower keyboard and green for the main volume (connected to the Gain of the Gain/Balance Total widget).
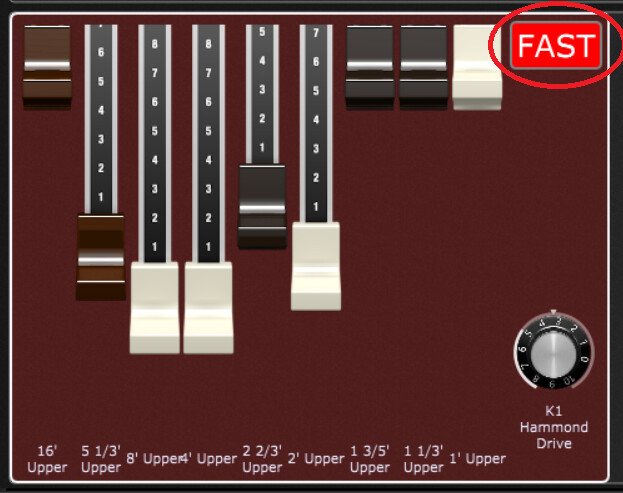
- Sliders for the drawbars, I also added some basic functions for the hammond, like a led showing the rotor speed, a speed switch, and a drive (overdrive) knob.
- One box which is red or blue, mostly red, as the upper keyboard is typically used for Hammond
However, the problem with these layers, is that it is very hard to select the correct item on the panel, for this I also probably will make some feature requests (like selecting an item from a list or something). I tried using the ‘send back’ or ‘send to back’ but the boxes need to be behind the sliders/faders otherwise the result looks bad, and only items on the top can be selected for editing. So, I decided to automatically format/rearrange the widgets.
For these items, the MIDI connection is not made, as instead the CC values will be used. In a script the CC numbers from the 9 faders of my M-Audio Oxygen are connected. The same applies for the Hammond drawbars.
The mapping to plugins will be for the Hammond very easy: just the upper drawbars. The only downside is that I have to do this for every copy of this panel. It would be nice if it would be automatically coupled to the Hammond plugin (maybe when a panel is copy/pasted it should remember the connections and when pasted in a rackspace with a plugin with the same name, the connections should be made automatically. This would be a huge help). However, I managed to automatically connect the CC values and send them to the Hammond plugin using the script.
For the audio volume sliders, I mostly connect them to the audio mixer Faders, but for some sounds it’s better to connect it to the cutoff or I could cheat and place an equality with a high gain (maybe I should find for some cutoff filter, as a plugin somehow). In my script, I can override the volume faders.
The 9th fader is used for the Gain/Balance Total (see wiring diagram), to set the main volume of the rackspace, to be able to balance volumes between songs easier.
** Expression Pedals part**
This part defines expression pedals, which are mapped to all used sliders to set the volume of the upper/lower keyboard.
I made it in such a way, that when the expression pedal is down, besides changing the overridden functionality, the volume also is brought to 0 (and put up to 127 when the expression pedal is not down). This way a sound will be always silent when the expression pedal is down.
The same applies for the two buttons also serving as volume (knobs 4 and 8 on my M-Audio Oxygen 61).
Scripts
I use two scripts, one is the template script, which is placed in the Documents folder, and should be included in every song. Then, there is a script per rackspace/song, which contains overrides and some settings which I could not gather automatically with GScript functions.
Steps to copy the panel to another rackspace
To copy a panel from one rackspace to another in the same gig file, and make it work, take the following steps:
- Copy the rackspace specific rackspace script and adjust the variable items (e.g. chords, used channels for upper/lower keyboard, hammond presence) and adjust the values if needed.
- Make various plugins gscript accessible:
- Hammond plugin with name ‘HammondPlugin’ , if there is no hammond, still make this plugin, but set it into bypass
- Keyboard controller (with the sliders/knobs) with name ‘MidiInOxygen61’
- Audio mixer used for balancing with name ‘AudioMixerFadersPlugin’
- Audio mixer used for the expression pedals with name AudioMixerExprPedalsPlugin’
Rackscript example
Below is the script for the song ‘Walk’. I will place comments above each fragment.
When a volume slider needs to override the default volume slider from the audio mixer, e.g. to change the Cutoff frequency instead, below the plugin blocks are added.
var
PolyPad2Plugin : PluginBlock
DirtySawLeadPlugin : PluginBlock
This function returns the text to be placed on the Chords widget. When finished, manually adapt the font size.
function GetChordsText() returns string
result =
<<<
Intro: A A A A
VERSE: A E F#m D Dm !1
Verse Chorus A ... E ... F#m F#m D Dm
Verse Chorus 3x
>>>
end
This function is very easy: when a Hammond sound is used in the song, return true, otherwise return false. This function will be called in the template script, as other functions below.
function IsHammondPresent() returns boolean
result = true
end
This function returns the channels which are used for the upper keyboard, in our case only 1: channel 1.
function GetEnabledUpperAudioMixerChannels() returns string
result = "1"
end
This function returns the channels which are used for the lower keyboard, which are channels 5, 6 and 7.
function GetEnabledLowerAudioMixerChannels() returns string
result = "567"
end
For two sounds (channels 6 and 7), the synth sounds will use the cutoff frequence to be brought down instead of a harsh volume control, so here is shown how they can be overridden. Find the parameter by counting it inside GigPerformer using a temporary widget to find the index.
function OverrideSlider(sliderNumber : integer, sliderValue : integer)
returns boolean
var
NI_RETRO_MACHINES_MK2_CUTOFF_PARAMETER_INDEX : integer = 0
overridden : boolean = false
select sliderNumber == 6 do
SetParameter(DirtySawLeadPlugin,
NI_RETRO_MACHINES_MK2_CUTOFF_PARAMETER_INDEX, MidiToParam(sliderValue))
overridden = true
end
select sliderNumber == 7 do
SetParameter(PolyPad2Plugin,
NI_RETRO_MACHINES_MK2_CUTOFF_PARAMETER_INDEX, MidiToParam(sliderValue))
overridden = true
end
result = overridden
end
This include statement reads the script that uses the function above and makes sure all items mentioned in the challenges are addressed.
Include "rackspace_template.gpscript"
(as there is a limit of characters, the second part is in the reply).